Cara Membuat Widget Recent Post / Artikel terbaru Yang Simpel Di blog
Cara Memasang Recent Post / Artikel terbaru Yang Simpel Di blog - Secent post ini adalah salah satu cara bagaimana agar blog terlihat lebih bagus. Blogger sendiri memberikan ruang untuk membuat recent post ini hanya saja tampilannya mungkin akan lebih unik lagi jika sobat yang membuat sendiri dengan warna dan bentuk yang berbeda.
Sebenarnya tidak perlu mengetahui bagaimana cara membuat script sendiri. Sobat sebenarnya tinggal copy paste script ke dalam sobat sendiri yang mana caranya pun bisa mencontoh seperti yang ada di sini. Jika pun ada yang masih kurang menarik entah itu lebar atau warna nya sobat bisa mengubah semua semua itu dengan mudah.
Seperti yang sudah saya utarakan sebelumnya untuk memasangnya tidaklah terlalu sulit hanya copy kodenya lalu pastekan di tata letak / layout blogger milik sobat. Sedangkan salah satu dari kegunaan dari widget Recent post / artikel terbaru ini adalah untuk menyempurnakan navigasi blog agar pengunjung bisa lebih mudah bereksplorasi di blog sobat. Okey mari kita coba membuat bagaimana caranya.
Baca juga :
Cara Membuat / Daftar Blog Baru di Blogger Fresh Update 2019
Cara Membuat Daftar Isi / Sitemap Manual Dan Otomatis di Blog
Sebenarnya tidak perlu mengetahui bagaimana cara membuat script sendiri. Sobat sebenarnya tinggal copy paste script ke dalam sobat sendiri yang mana caranya pun bisa mencontoh seperti yang ada di sini. Jika pun ada yang masih kurang menarik entah itu lebar atau warna nya sobat bisa mengubah semua semua itu dengan mudah.
Seperti yang sudah saya utarakan sebelumnya untuk memasangnya tidaklah terlalu sulit hanya copy kodenya lalu pastekan di tata letak / layout blogger milik sobat. Sedangkan salah satu dari kegunaan dari widget Recent post / artikel terbaru ini adalah untuk menyempurnakan navigasi blog agar pengunjung bisa lebih mudah bereksplorasi di blog sobat. Okey mari kita coba membuat bagaimana caranya.
Baca juga :
Cara Membuat / Daftar Blog Baru di Blogger Fresh Update 2019
Cara Membuat Daftar Isi / Sitemap Manual Dan Otomatis di Blog
Cara Membuat Recent Post Tidak Bergambar Di blog
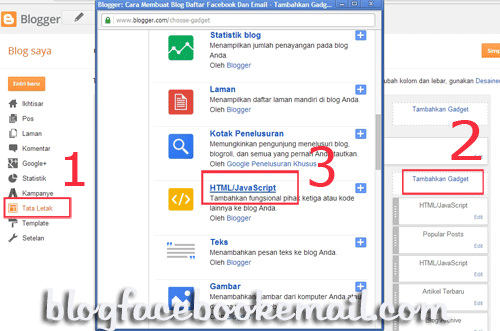
- Masuk ke blogger dan silahan pilih TATA LETAK, TAMBAH GADGET, pilih HTML/Java Script ,
- Silahkan copy kode di bawah ini dan pastekan di dalam kolom Javascriptnya .
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script><strong></strong><style type="text/css" media="screen"><!--#spylist {overflow:hidden;margin-top:1px;padding:0px 0px;height:215px;}#spylist ul{width:99%;overflow:hidden;list-style-type: none;padding: 0px 0px;margin:0px 0px;}#spylist li {width:99%;padding: 0px 0px;margin:0px 0px 5px 0px;list-style-type:none;float:left;height:29px;overflow: hidden;background:#f4f4f4 url() repeat-x;border:1px solid #ccc;}#spylist li a {text-decoration:none;color:#250a99;width:99%;font-size:11px;height:7px;overflow:hidden;margin:0px 0px;padding:0px 0px 2px 0px;}.spydate{overflow:hidden;font-size:5px;color:#4a0616;padding:2px 0px;margin:1px 0px 0px 0px;height:12px;font-family:Neucha;}.spycomment{overflow:hidden;font-family:Arial;font-size:10px;color:#d10100;padding:0px 0px;margin:0px 0px;}--></style><script language='javascript'>imgr = new Array();showRandomImg = false;boxwidth = 200;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth =0 ;thumbheight = 0;fntsize = 8;acolor = "#d10100";aBold = true;icon = " ";text = "comments";showPostDate = false;summaryPost = 40;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";numposts = 6;home_page = "https://www.blankcone.com//";limitspy=7intervalspy=8000</script><div id="spylist"><script src='https://sohibsanam.googlecode.com/svn/sohibsanam%20file' type='text/javascript'></script></div>Silahkan ganti kode ang berwarna merah dengan kode sesuai blog milik sobat sendiri .
- Silahkan simpan