Cara Memasang Menu navigasi breadcrumb simple Terbaru
Cara Membuat dan memasang Menu navigasi breadcrumb simpel - Menu navigasi breadcrumb adalah salah satu bagian dari blog yang sudah umum ada di template blog. Sobat tentu sering melihat blog yang ada menu navigasi breadcrumb ini. Fungsi nya sendiri mirip seperti label / kategori yaitu untuk mempermudah pengunjung menemukan dan membaca isi blog tersebut atau paling tidak pembaca tau bahwa yang di baca itu bagian dari kategori tertentu. Ya.. namanya juga navigasi... hehe..
Sekarang ini navigasi breadcrumb tidak begitu populer, banyak blogger lebih memilih template yang simple. meskipun sebenarnya navigasi breadcrumb ini tidak begitu membuat tampilan banyak berubah. Dan juga jangan terlalu berharap bahwa menu breadcrumb ini akan langsung membuat blog sobat langsung naik peringkat. Karena menu navigasi breadcrumb ini hanya bagian kecil dari kelengkapan sebuah blog.
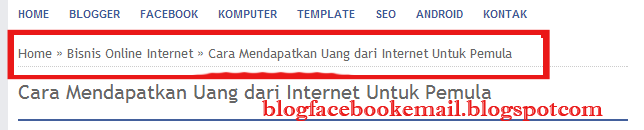
Navigasi ini breadcrumb ini biasanya di pasang dan di letakkan berada diatas judul artikel dan hanya terlihat pada halaman singgle post. Untuk lebih jelasnya sobat bisa melihat tampilan Menu navigasi breadcrumb ini seperti gambar yang ada di bawah ini. Okey kira-kira bagaimana cara membuatnya..
2. Cari kode ]]></b:skin> dan simpan CSS ini diatas kode tadi :
3. Cari kode :
4. Cari kode :
Terima kasih dan selamat membuat dan memasan breadcrumbnya selamat malam.
Sekarang ini navigasi breadcrumb tidak begitu populer, banyak blogger lebih memilih template yang simple. meskipun sebenarnya navigasi breadcrumb ini tidak begitu membuat tampilan banyak berubah. Dan juga jangan terlalu berharap bahwa menu breadcrumb ini akan langsung membuat blog sobat langsung naik peringkat. Karena menu navigasi breadcrumb ini hanya bagian kecil dari kelengkapan sebuah blog.
Navigasi ini breadcrumb ini biasanya di pasang dan di letakkan berada diatas judul artikel dan hanya terlihat pada halaman singgle post. Untuk lebih jelasnya sobat bisa melihat tampilan Menu navigasi breadcrumb ini seperti gambar yang ada di bawah ini. Okey kira-kira bagaimana cara membuatnya..
Cara Membuat Menu Navigasi Breadcrumb pada halaman singgle post
1. Silahkan log in ke blogger kemudian Pilih HTML Centang menu lalu EDIT HTML2. Cari kode ]]></b:skin> dan simpan CSS ini diatas kode tadi :
p.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:double 3px
#e6e4e3;
}
3. Cari kode :
<b:includable id='main' var='top'>copy dan pastekan kode di bawah ini lalu pastekan di atas kode nomer 3:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
» Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a> » All posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
4. Cari kode :
<b:include data='top' name='status-message'/>dan ganti dengan kode dibawah ini:
<!-- <b:include data='top' name='status-message'/> -->
<b:include data='posts' name='breadcrumb'/>
Terima kasih dan selamat membuat dan memasan breadcrumbnya selamat malam.